Welcome to the digital universe, where websites and apps shape our online experiences. But have you ever considered how inclusive these digital spaces truly are? Enter “A11Y” – a term that may sound like alphabet soup but holds incredible significance for universal usability in digital design.
In this article, we’ll delve into the meaning and importance of A11Y, demystifying its origins, purpose, and usage. We’ll explore the various categories of accessibility beyond disabilities and uncover strategies for achieving it in your own designs. So buckle up as we embark on a journey through the world of digital accessibility!
But first things first – what exactly is A11Y? Let’s dig deep!
- Exploring A11Y meaning: The origins, purpose, and usage of the term A11Y
- Discovering various categories of accessibility (A11Y), and exploring its broad impact beyond disabilities
- Foundational Strategies for Implementing Basic Accessibility (A11Y)
- Outlining key strategies and Tools for Accessibility (A11Y) Testing
- Standards and Guidelines: WCAG, WAI-ARIA, and the importance of Semantic HTML
- Criticisms and challenges associated with A11Y’s implementation
- Allyship and Ableism: Responsibility in creating an inclusive digital space
Exploring A11Y meaning: The origins, purpose, and usage of the term A11Y
A11Y is a numeronym, where a number replaces some letters to create an abbreviation. Specifically, it represents “accessibility,” with the “11” standing for the 11 letters positioned between “A” and “Y”. This term highlights the inclusivity of digital interfaces, ensuring they cater to individuals with disabilities.
The adoption of numeronyms, aimed at keeping the word “accessibility” concise for day to day usage, finds its roots in the 1980s, originating at the Digital Equipment Corporation (DEC). Looking for conciseness, an administrator assigned the email handle “s12n” to Jan Scherpenhuizen, a DEC employee. The sole purpose of this assignment was to create a shortened version of his rather long surname “Scherpenhuizen” for ease of use. This need for conciseness led to the creation of numeronyms, a trend that has persisted over the years.

What began as an internal joke at DEC has evolved into commonplace shorthand within the software engineering community. Fast forward to today, and A11Y has become a common shorthand not only within the software engineering community but also in broader discussions about digital accessibility.
Numeronyms extend beyond A11Y. Examples include i18n (internationalization), P2P (peer to peer), and l10n (localization) among others.
A11Y has made its way into everyday language, symbolizing the broader push for making digital interfaces more inclusive. This means ensuring that everyone can access information regardless of their abilities.
Now that we know what A11y stands for, we will use ‘A11y’ and ‘accessibility’ interchangeably, or mention ‘A11y’ in brackets when referring to accessibility.
Discovering various categories of accessibility (A11Y), and exploring its broad impact beyond disabilities
When it comes to digital accessibility (A11Y), understanding the different categories can help us grasp the breadth of its impact. Accessibility goes beyond just catering to individuals with disabilities; it aims to create an inclusive experience for everyone. Let’s delve into the categories that fall under A11Y and explore their significance.

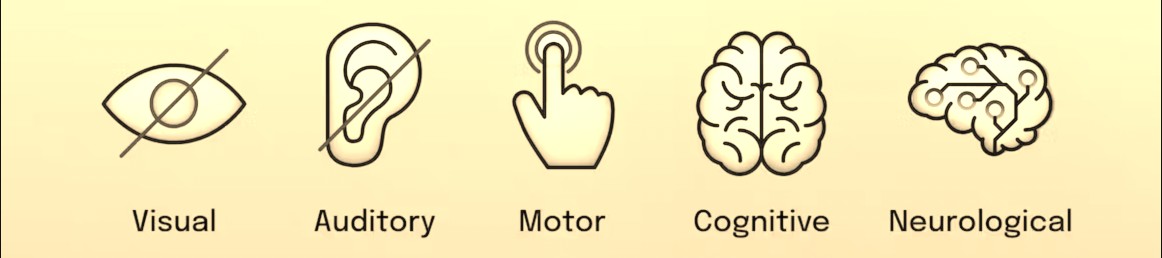
- Vision accessibility: This category focuses on ensuring that individuals who are blind or have low vision can access and comprehend web content effectively. It involves implementing features like alt text for images, descriptive captions for videos, and proper color contrast ratios.
- Motor/Dexterity accessibility: This category addresses the needs of people with physical disabilities that affect their motor skills or dexterity. It involves designing websites in a way that allows users to navigate using alternative input methods such as keyboards or voice commands.
- Auditory accessibility: This caters to individuals who are deaf or hard-of-hearing by providing alternatives for audio-based content through transcripts, closed captions, and sign language interpretations.
- Cognitive accessibility: This focuses on making digital content easily understandable for individuals with cognitive impairments such as dyslexia or attention disorders. Techniques like clear organization, simple language use, and minimizing distractions all contribute towards cognitive inclusivity.
Understanding these categories helps us realize how diverse our user base truly is and why addressing each aspect is crucial in achieving universal usability in web design.
It is important to note that accessibility extends beyond catering to individuals with disabilities; it encompasses creating inclusive experiences for everyone, considering a variety of situations. It’s not solely about accommodating those with permanent disabilities but also about addressing temporary or situational challenges.
For instance, a parent holding a baby may navigate a website or use a mobile device with only one hand. Or think of someone on a busy bus trying to use a website. It’s noisy, and they have limited space. By embracing a broader perspective on accessibility, designers and developers can ensure that digital spaces are user-friendly and adaptable, catering to diverse needs and scenarios beyond the scope of permanent disabilities. This inclusive approach enhances usability for everyone, fostering a more accessible and user-centric digital environment.
Accessibility isn’t just about permanent disabilities—it’s about making things work for everyone, even in everyday challenges.
Foundational Strategies for Implementing Basic Accessibility (A11Y)
Implementing basic accessibility (A11Y) involves adopting practices that ensure digital content is inclusive and usable by a diverse range of individuals, including those with disabilities.
One way to achieve accessibility is through the use of assistive technology. For example, screen readers are tools that read out text on a webpage for individuals who are blind or have low vision. These technologies enable users to navigate websites using keyboard commands or voice commands instead of relying solely on visual cues.
Accessible design goes beyond mere functionality; it also considers aesthetics and user experience. Examples include providing alternative text descriptions for images so that visually impaired users can understand their content through screen readers. It also involves ensuring sufficient color contrast for individuals with color vision deficiencies.
Implementing accessible design practices benefits all users by making information more easily digestible and navigable. Consider semantic elements like headings and lists that aid screen readers in parsing the structure of a webpage’s content accurately.
By prioritizing accessibility during website development processes, we create opportunities for equal access to information and services online. Making your website accessible not only supports inclusion but also helps businesses reach a wider audience by tapping into the diverse needs of potential users.
Outlining key strategies and Tools for Accessibility (A11Y) Testing
When it comes to creating an inclusive digital space, beyond just A11Y meaning, implementing accessibility strategies is crucial. Let’s dive into some key strategies that can help make your website more accessible.
- Keyboard support plays a vital role in ensuring accessibility. Many users rely solely on keyboards to navigate websites, so it’s essential to ensure all interactive elements can be accessed and operated using only the keyboard.
- Next, focus and tab order are important considerations. Ensuring that the focus indicator is visible and follows a logical sequence helps users understand where they are on the page and how to navigate through different elements efficiently.
- Semantic elements also play a significant role in enhancing accessibility. By using proper HTML tags, like headings (h1-h6) and semantic markup for content structure, you provide context and clarity for assistive technologies, making it easier for users with disabilities to understand your content.
- Screen readers are invaluable tools for individuals with visual impairments. Optimizing your website’s compatibility with screen readers ensures that information is read accurately and comprehensively by these assistive devices.
- Styling focus states may seem like a minor detail but can significantly impact usability for keyboard-only or sight-impaired users. Providing clear visual cues when an element receives focus helps improve navigation efficiency while maintaining aesthetics.
- Color contrast is another critical consideration in achieving accessibility. Ensure there is enough contrast between text color and background color so that people with low vision or color blindness can easily read the content without straining their eyesight.
- Responsive design should not be overlooked either. Websites should adapt gracefully across different devices and screen sizes to accommodate various user needs effectively.
Regular testing using specialized tools designed specifically for accessibility can help identify any issues or areas of improvement within your website’s design or codebase before launching it live.
By incorporating these key strategies into your web development process, you pave the way towards creating an inclusive online environment where everyone – regardless of abilities – can access and engage with your content.
Standards and Guidelines: WCAG, WAI-ARIA, and the importance of Semantic HTML
Standards and guidelines play a crucial role in ensuring digital accessibility for all users. One of the most widely recognized standards is the Web Content Accessibility Guidelines (WCAG). These guidelines provide a comprehensive framework for creating accessible web content, covering various aspects such as perceivable, operable, understandable, and robust design principles.
WCAG offers specific criteria that developers can follow to make their websites more accessible. For example, providing alternative text for images allows screen readers to describe visuals to visually impaired users. Ensuring keyboard accessibility ensures that individuals who cannot use a mouse can navigate through the website using only their keyboard.
Another important initiative is the Web Accessibility Initiative (WAI-ARIA), which enhances accessibility by introducing additional attributes and roles to HTML elements. This enables assistive technologies to better interpret and interact with web content.
In addition to these guidelines, utilizing semantic HTML is essential in creating accessible websites. Semantic HTML tags provide structure and meaning to content, assisting both humans and assistive technologies in understanding how information should be presented.
By adhering to these standards and employing semantic HTML practices, developers can significantly improve digital accessibility. Making websites accessible not only benefits individuals with disabilities but also enhances user experience for all visitors by making information easier to find and understand.
Achieving true inclusivity goes beyond simply meeting minimum requirements; it involves continuously striving towards greater accessibility improvements throughout every aspect of web development.
Criticisms and challenges associated with A11Y’s implementation
While the concept of accessibility, often represented by the term A11Y, is widely embraced and essential for creating inclusive digital environments, there are some criticisms and challenges associated with its implementation:
- Complexity and Technical Barriers: Critics argue that implementing comprehensive accessibility features can be complex, especially for developers who may not be familiar with the intricacies of accessibility standards. This complexity can potentially act as a barrier, slowing down the development process.
- Varied Interpretations of Standards: Accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), can sometimes be subject to interpretation. This variability in interpretation may lead to inconsistencies in the implementation of accessibility features, making it challenging to ensure a universally accessible experience.
- Lack of Enforcement: In some cases, there might be a lack of enforcement mechanisms to ensure that digital platforms adhere to accessibility standards. Without robust regulations and enforcement, organizations may not prioritize accessibility as much as they should.
- Resource Intensiveness: Implementing and maintaining accessibility features can be resource-intensive, requiring additional time, effort, and sometimes financial resources. This can pose challenges, particularly for smaller organizations or projects with limited budgets.
- Rapid Technological Changes: The fast pace of technological advancements may sometimes outpace the development and adoption of accessibility standards. This can result in new technologies lacking sufficient accessibility features, leaving certain user groups at a disadvantage.
- Assistive Technology Compatibility: While efforts are made to ensure compatibility with various assistive technologies, not all tools and software may seamlessly integrate with these technologies. This can create challenges for users who rely on specific assistive devices.
- User Education: Users, including both developers and the general public, may not always be well-educated about the importance of accessibility or how to implement it effectively. This lack of awareness can contribute to the persistence of inaccessible digital experiences.
It’s important to note that these criticisms highlight areas for improvement rather than suggesting that accessibility itself is undesirable. Efforts to address these challenges are ongoing, with the primary goal being to extend the reach of A11y meaning towards continually improving the inclusivity of digital spaces for everyone.
Allyship and Ableism: Responsibility in creating an inclusive digital space
In today’s rapidly evolving digital landscape, it is crucial to understand the significance of allyship in creating an inclusive online environment. Allyship refers to actively supporting and advocating for marginalized communities, including individuals with disabilities. By recognizing ableism – discrimination against people with disabilities – we can begin to dismantle barriers and promote accessibility.

Creating an inclusive digital space requires more than just complying with accessibility guidelines; it entails fostering understanding, empathy, and respect for diverse experiences. It means going beyond the bare minimum by proactively seeking out ways to improve accessibility for all users.
As designers, developers, content creators, and technology users ourselves, we have a responsibility to challenge ableism within our work and interactions. This includes being aware of potential biases or assumptions that may inadvertently exclude certain individuals from fully participating in the online world.
By educating ourselves about different disabilities, their unique challenges, and available assistive technologies like screen readers or alternative input devices, we can design websites that are truly accessible across a wide range of abilities.
Furthermore, allyship involves actively listening to feedback from disabled individuals regarding their needs and experiences navigating the digital realm. By incorporating user-centered design principles into our processes – considering diverse perspectives at every step – we empower others while amplifying their voices.
Promoting inclusivity through allyship is an ongoing journey that requires continuous self-reflection as well as open dialogue with disabled communities. By working together towards a more accessible future where everyone can participate fully in all aspects of life online—regardless of ability—we create a digital ecosystem that benefits us all.
We should commit ourselves to becoming allies who champion inclusivity not only in theory but also in practice: by advocating for change when necessary; by ensuring equal access; by embracing diversity; by challenging assumptions; by learning from one another; and most importantly—by celebrating the strengths found within each individual along the way.
The significance of A11Y meaning transcends its immediate application. Beyond its instrumental role in making technology more inclusive for those with disabilities, accessibility practices contribute to a user-friendly and seamless experience for everyone. Clear navigation, well-structured content, and responsive design principles, integral to accessibility, enhance the overall usability of digital platforms.
In essence, exploring the multifaceted world of accessibility goes beyond a checkbox for compliance—it embodies a commitment to universal design principles that benefit a wide array of users. By fostering inclusivity through thoughtful design and implementation, accessibility becomes a cornerstone in creating a digital landscape that prioritizes equal access and usability for all.









Numeronyms have outlived their usefulness. They are confusing, aren’t easier to say, and we don’t need them to be “concise.” Use the text expansion feature on your phone or computer to expand them if you find it difficult to type long words like “accessibility”, “localization”, etc.
Thank you for sharing your perspective, Gerry! While it’s true that abbreviations like a11y may not be everyone’s preference, they’ve gained popularity in the accessibility community for brevity.