Is there a fixed rule to how detailed or Hi-Fi wireframes should be? It depends, Rupashree argues
If someone were to ask you what is that one core responsibility of a UX designer on a project what would your answer be?
Mine would be to ‘materialize ideas into actual being’. According to me, that is something that encompasses everything that a UXer brings to the table. As long as the idea is being adequately materialized and well understood by the stakeholders to be able to make a decision, everything is fair.
This might trigger the age old question that has been plaguing the design world for centuries, “Function over form or form over function?” and while the traditional, straightforward answer to it is former, in my humble opinion, at times function becomes indistinguishable from form much like the soul and it’s body. Unless the concept is represented in the right form, function wouldn’t prevail.
This thought brought a very significant shift in my design process and I started to materialize my concepts in a way that they were communicated exactly how I had imagined them to be.
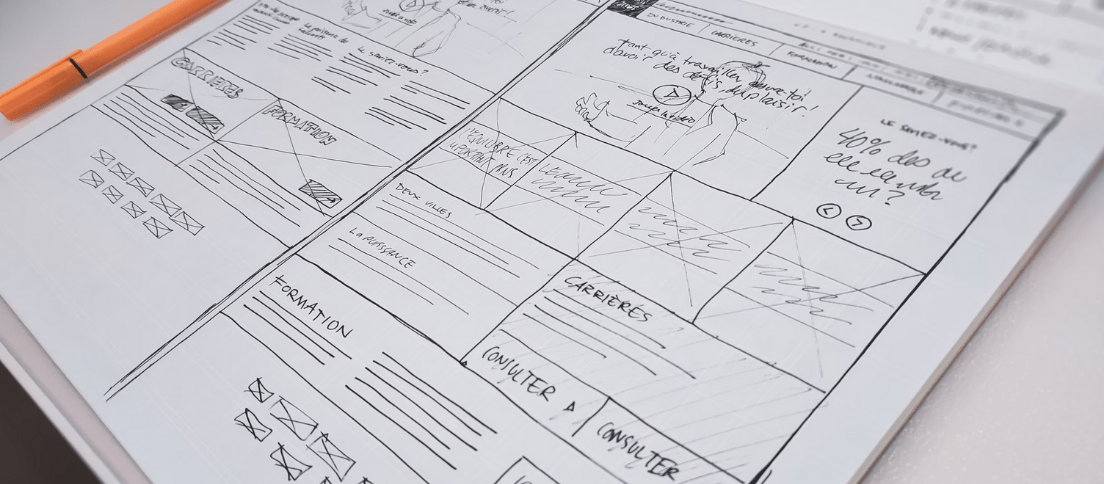
This eventually also transformed the kind of deliverables that my team and I started working on and before I knew it, the definition of wireframes for me was no longer a generic “Lo-fi” or “Hi-Fi” but something much beyond that.
A lot of elements and components go into making a wireframe. Let’s look at some of the most commonly used elements and find out how much detailing should be included –
Colors
Colors act as a strong visual distraction. That is why I would recommend staying monochrome at the wireframe stage where discussions revolve around user research and journeys. While it is ideal to keep wireframes grayscale, it is okay to go dichromatic when needed – Reds, Ambers and Greens are all fine at wireframe level.
Fonts
You might want to stick to less variations in typography keeping it minimal and easy to manage. Here it is advisable to choose a font wisely as it can make or break your concept. It is important to make sure it renders on all devices and browsers most likely to be used and also to verify the minimum and maximum font sizes are properly rendered depending on the screen size.
Imagery
As a UXer you might have ideas around the type of images to be used. While it is absolutely fine to add content placeholders for banners, you might consider including illustrations to communicate a major part of the design. You can also leave a note to the marketing team for the type of content that needs to be included later on and include samples for visual design team’s reference.
Micro-interactions
When I need to wow clients I usually find a reference animation and build my layout around that. Or if time permits, I get a custom animation created to support my ideas. This usually goes well. Your design can always revolve around this and can become a key part of the experience. However, there’s a catch. At times, you also need to be aware of how the actual development of the animation would be executed. I once designed a mobile app with animation to be the centerpiece of my wireframes. But I fell flat on my face when I discovered that it was being developed on Ionic which is a mobile app development platform used to design hybrid apps (for both iOS and Android). Ionic did not support the kind of animation we had visualized.
Cards
In my experience, every card that is designed has only so much space. If not careful, a UXer may go overboard with the elements present on the card making it troublesome for the visual design team later to place items with the correct size. This might impact the layout and hence the overall experience. Hence, it becomes important to create an anatomy of a card and then use the right font and icon sizes for a realistic approximation of how much data a card can hold.
Forms
We usually design forms in silos but there are tons of business logics, conditions, server responses and validations that should be considered while designing a form. When all these are intertwined, they have a probability of becoming a disaster to the intended experience.
A bit of visual design and development knowledge comes in handy here. Knowing the relevant data triggers help us categorize forms well. Having an inside out understanding of all the business conditions helps us structure the layout well. We must run our forms by some end users and development teams as well just to be on the safe side.
Grids
Grids are an easy way to break a design to suit multiple screen sizes. Setting up a grid specification that works well for the intended layout with the most common breakpoints clearly marked and thought of comes in handy. Knowing about popular grid systems like the bootstrap helps.
A UXer might not be expected to create pixel perfect designs but are certainy expected to have basic understanding to pre-empt the visual design team and to be able to get ideas across.
Speaking of which, why only visual designs? We ought to know the knicks and knacks of everything that can bring a concept to life.
At the end of the day it is our product and we own it!